Nuxt3增加网页进度条
CV工程师
2023-07-11 08:00:32 阅读:1058
最近发现网站在点击内页时并非秒开的情况下会呈现出仅有顶部toolbar,下方一片空白的情况,看起来十分难受,于是想要增加一个进度条来表示加载中的状态。
我使用的是nuxt3框架,于是直接去官网查看,关于进度条的文档地址为:https://nuxt.com/docs/api/components/nuxt-loading-indicator
这是一个nuxt3组件<NuxtLoadingIndicator>。
它在页面数据获取期间呈现给定宽度和颜色的顶部栏。它支持自定义并且带有默认配置,支持开箱即用。
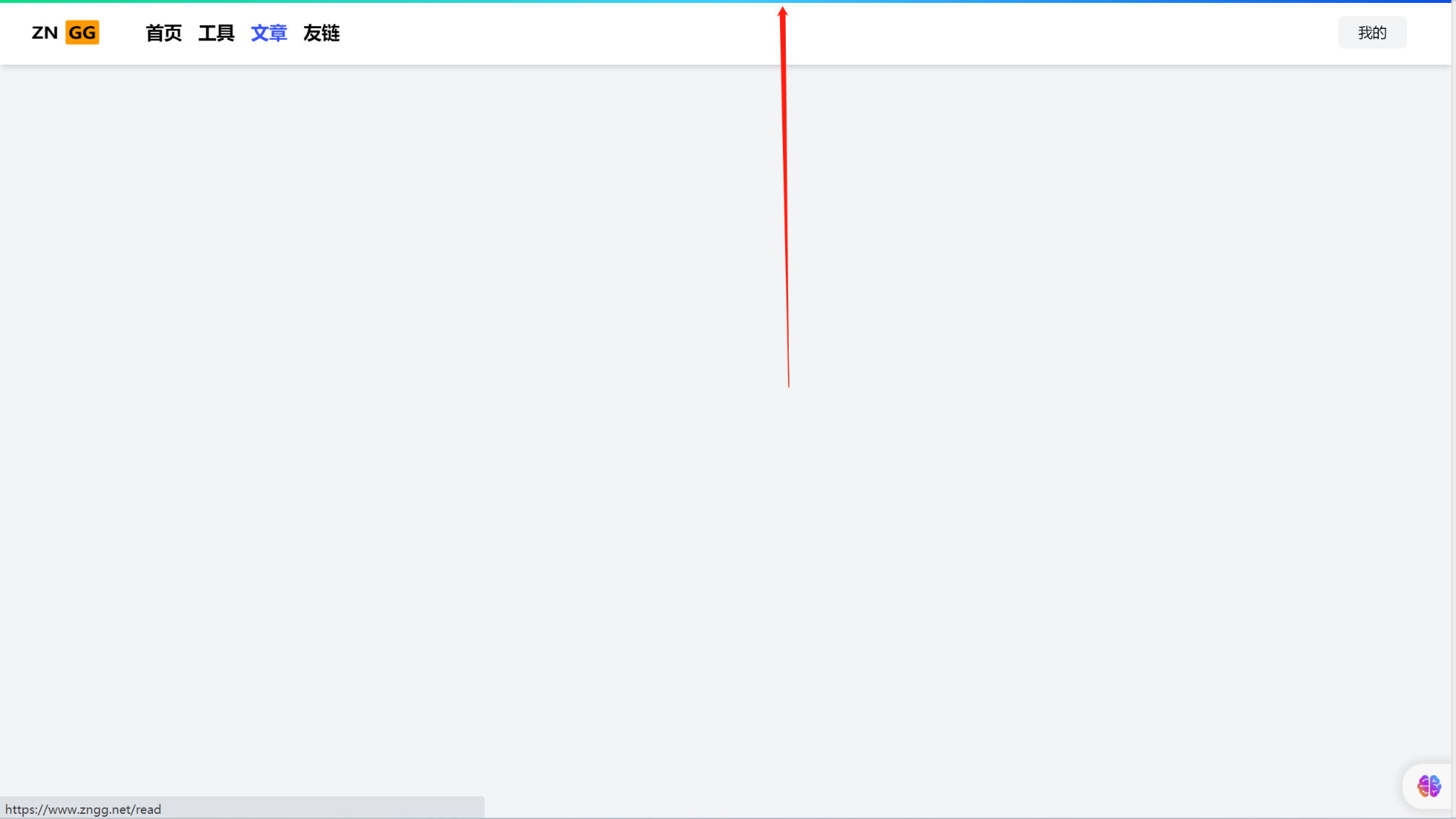
先来看完成以后的效果吧:
 顶部会有一条绿色的渐变进度条,比之前光秃秃的看起来好多了。下面说一下它的用法。
顶部会有一条绿色的渐变进度条,比之前光秃秃的看起来好多了。下面说一下它的用法。
基本用法
它的用法极其简单,只需要在layout布局中加入这个组件即可:
<template>
<div>
<Toolbar />
<!-- 就是这个了 -->
<NuxtLoadingIndicator />
<NuxtPage/>
</div>
</template>
增加完毕以后网页上就会自动出现这个渐变颜色的进度条。
自定义
该组件支持自定义一些配置:
- color:加载栏的颜色。可以将其设置为false关闭显式颜色样式。
- height:加载栏的高度,以像素为单位(默认3)。
- 持续时间:加载栏的持续时间,以毫秒为单位(默认2000)。
- throttle:限制显示和隐藏,以毫秒为单位(默认200)
我们如果想要使进度条编程黑色:
<NuxtLoadingIndicator color="#000000" />
效果如图所示:
 非常的简单。
非常的简单。
重写
当然,仅有几个配置也有可能无法满足需求,那么我们也可以根据官方模板自己写一个出来,官方的这个模板代码:
import { computed, defineComponent, h, onBeforeUnmount, ref } from 'vue'
import { useNuxtApp } from '#app/nuxt'
import { useRouter } from '#app/composables/router'
// @ts-expect-error virtual file
import { globalMiddleware } from '#build/middleware'
export default defineComponent({
name: 'NuxtLoadingIndicator',
props: {
throttle: {
type: Number,
default: 200
},
duration: {
type: Number,
default: 2000
},
height: {
type: Number,
default: 3
},
color: {
type: [String, Boolean],
default: 'repeating-linear-gradient(to right,#00dc82 0%,#34cdfe 50%,#0047e1 100%)'
}
},
setup (props, { slots }) {
const indicator = useLoadingIndicator({
duration: props.duration,
throttle: props.throttle
})
// Hook to app lifecycle
// TODO: Use unified loading API
const nuxtApp = useNuxtApp()
const router = useRouter()
globalMiddleware.unshift(indicator.start)
router.onError(() => {
indicator.finish()
})
router.beforeResolve((to, from) => {
if (to === from || to.matched.every((comp, index) => comp.components && comp.components?.default === from.matched[index]?.components?.default)) {
indicator.finish()
}
})
router.afterEach((_to, _from, failure) => {
if (failure) {
indicator.finish()
}
})
nuxtApp.hook('page:finish', indicator.finish)
nuxtApp.hook('vue:error', indicator.finish)
onBeforeUnmount(() => {
const index = globalMiddleware.indexOf(indicator.start)
if (index >= 0) {
globalMiddleware.splice(index, 1)
}
indicator.clear()
})
return () => h('div', {
class: 'nuxt-loading-indicator',
style: {
position: 'fixed',
top: 0,
right: 0,
left: 0,
pointerEvents: 'none',
width: 'auto',
height: `${props.height}px`,
opacity: indicator.isLoading.value ? 1 : 0,
background: props.color || undefined,
backgroundSize: `${(100 / indicator.progress.value) * 100}% auto`,
transform: `scaleX(${indicator.progress.value}%)`,
transformOrigin: 'left',
transition: 'transform 0.1s, height 0.4s, opacity 0.4s',
zIndex: 999999
}
}, slots)
}
})
function useLoadingIndicator (opts: {
duration: number,
throttle: number
}) {
const progress = ref(0)
const isLoading = ref(false)
const step = computed(() => 10000 / opts.duration)
let _timer: any = null
let _throttle: any = null
function start () {
clear()
progress.value = 0
if (opts.throttle && process.client) {
_throttle = setTimeout(() => {
isLoading.value = true
_startTimer()
}, opts.throttle)
} else {
isLoading.value = true
_startTimer()
}
}
function finish () {
progress.value = 100
_hide()
}
function clear () {
clearInterval(_timer)
clearTimeout(_throttle)
_timer = null
_throttle = null
}
function _increase (num: number) {
progress.value = Math.min(100, progress.value + num)
}
function _hide () {
clear()
if (process.client) {
setTimeout(() => {
isLoading.value = false
setTimeout(() => { progress.value = 0 }, 400)
}, 500)
}
}
function _startTimer () {
if (process.client) {
_timer = setInterval(() => { _increase(step.value) }, 100)
}
}
return {
progress,
isLoading,
start,
finish,
clear
}
}
所以完全可以根据官方的模板来自己重写,回头我也重写一个,增加一些东西,现在这个只有在顶部才显示,还是有点不太好看。
评论
扫描二维码获取文章详情
更多精彩内容尽在:WWW.ZNGG.NET
